loading...
 |
Error Breadcrumb Kolom Position Tidak Ada
Beberapa hari yang lalu saya mendapat email yang masuk mengatakan bahwa blog saya mengalami error pada bagian breadcrumb. Bukan cuma satu blog tapi beberapa blog saya juga mengalami masalah error yang sama, yaitu kolom posotion tidak ada. Sepertinya ada perubahan algoritma pada bagian breadcrumb sehingga membuat error dibagian tersebut.
 |
Cara yang akan saya bagikan di sini tidak hanya untuk error pada kolom posotion, tapi juga masalah lain yang terkait breadcrumb. Karena cara ini sudah saya praktikkan sendiri sehingga aman untuk kamu coba. Caranya cukup dengan mengganti kode breadcrumb di blog kamu dengan kode terstruktur yang benar. Silakan simak dengan teliti langkah-langkahnya di bawah ini.
Langkah-langkah Mengatasi Error Breadcrumb
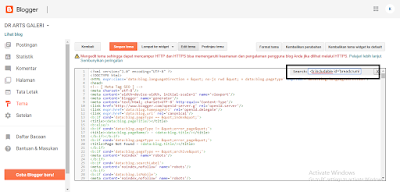
1. Masuk pada bagian dashboard blogger, lalu kamu klik tema dan edit html
2. Klik CTRL+F untuk membuka kotak pencarian
 |
 |
b:includable id='breadcrumb' var='posts'></b:includable>
 |
Hapus kode tersebut, hati-hati jangan sampai kamu menghapus kode yang lain karena bisa berakibat buruk buat template blog kamu.
3. Setelah kode tersebut dihapus silakan kamu ganti dengan kode di bawah ini;
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isPost'>
<b:loop values='data:posts' var='post'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span>
<b:if cond='data:post.labels'>
<b:loop index='nomor' values='data:post.labels' var='label'> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:nomor+2' itemprop='position'/>
<a expr:href='data:label.url + "?&max-results=8"' expr:title='data:label.name' itemprop='item' rel='nofollow'>
<span itemprop='name'><data:label.name/></span>
</a>
</span>
</b:loop>
<b:else/>
&nbsp;›&nbsp; <span itemprop='name'><data:blog.pageName/></span>
</b:if>
</div>
</b:loop>
<b:elseif cond='data:view.isPage'/>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<meta content='1' itemprop='position'/>
<span itemprop='name'><b:switch var='data:blog.locale'><b:case value='id'/>Beranda<b:default/>Home</b:switch></span></a>
</span> &nbsp;›&nbsp;
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<meta expr:content='data:num+2' itemprop='position'/>
<a expr:href='data:blog.url' expr:title='data:post.url' itemprop='item'>
<span itemprop='name'><data:blog.pageName/></span>
</a>
</span>
</div>
</b:if>
</b:includable>
4. Periksa kembali sampai kamu yakin bahwa kode yang kamu letakkan sudah benar dan berada di tempat yang tepat. Jika kamu sudah merasa yakin silakan save template.
Langkah kita mengatasi masalah breadcrumb sudah selesai, namun kita harus memberitahu search console bahwa kita sudah membetulkan error tersebut. Caranya seperti di bawah ini.
Baca Juga: Fenomena Alam Disebutkan Pada 2 Ayat Al quran ini
Memverifikasi Perubahan Breadcrumb di Search Console
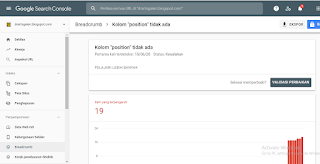
1. Langkah pertama silakan kamu masuk ke seacrh console dan masuk ke properti kamu. Atau kamu juga bisa masuk melalui link pada email google yang dikirimkan saat memberitahu error yang terjadi. Jika kamu masuk melalui email dari google, maka kamu akan langsung menuju bagian breadcrumb. Tapi jika kamu masuk langsung melalui search console maka silakan pilih opsi breadcrumb.
Pada kotak Validasi Perbaikan, silakan kamu klik bagian itu untuk memverifikasi perubahan pada breadcrumb yang sudah kita lakukan diawal tadi.
 |
Tunggu satu sampai dua menit proses pengajuan validasi dilakukan. Setelah muncul validasi dimulai artinya proses perubahan yang terjadi sedang dicek oleh search console. Sesekali kamu bisa mengecek sudah sampai dimana proses itu berlangsung dengan cara mengklik bagian Lihat Detailnya
 |
Nah, itulah cara mengatasi error breadcrumb kolom position tidak ada di blogger. Semoga bermanfaat dan bisa membantu penyelesaian masalah breadcrumb ini.
Mengapa Kita Harus Mengatasi Error Breadcrumb?
Masalah error breadcrumb memang tidak begitu menyebabkan kesalahan fatal untuk blog atau website kamu. Tapi di mata mesin pencari atau search console hal ini bisa mengurangi profesionalitas blog kamu. Akibatnya robot google tidak memberikan prioritas pengecekan atau pengideksan pada blog yang bermasalah, seperti pada masalah breadcrumb ini.
Dengan membenarkan struktur breadcrumb pada blog kamu dapat membuat blog kamu lebih kelihatan dikelola dengan serius, bukan hanya sekedar posting dan posting artikel saja tanpa mengindahkan nilai data terstruktur pada template blog kamu.
loading...
ConversionConversion EmoticonEmoticon